BYOC stands for "Build Your Own Component". It is essentially a component by itself that allows for creating new elements from scratch by coding HTML/CSS.

It provides the following main benefits:
1Create custom components that is possible only with HTML/CSS
Creating a coloured shadow, or a complex polygon or a 3D transform is not possible with the existing components available in MockFlow WireframePro. But by using BYOC, you can bring any css component that you want it to be part of your wireframe. Just copy-paste the code inside the BYOC editor for it to display.
2Visual editing of component
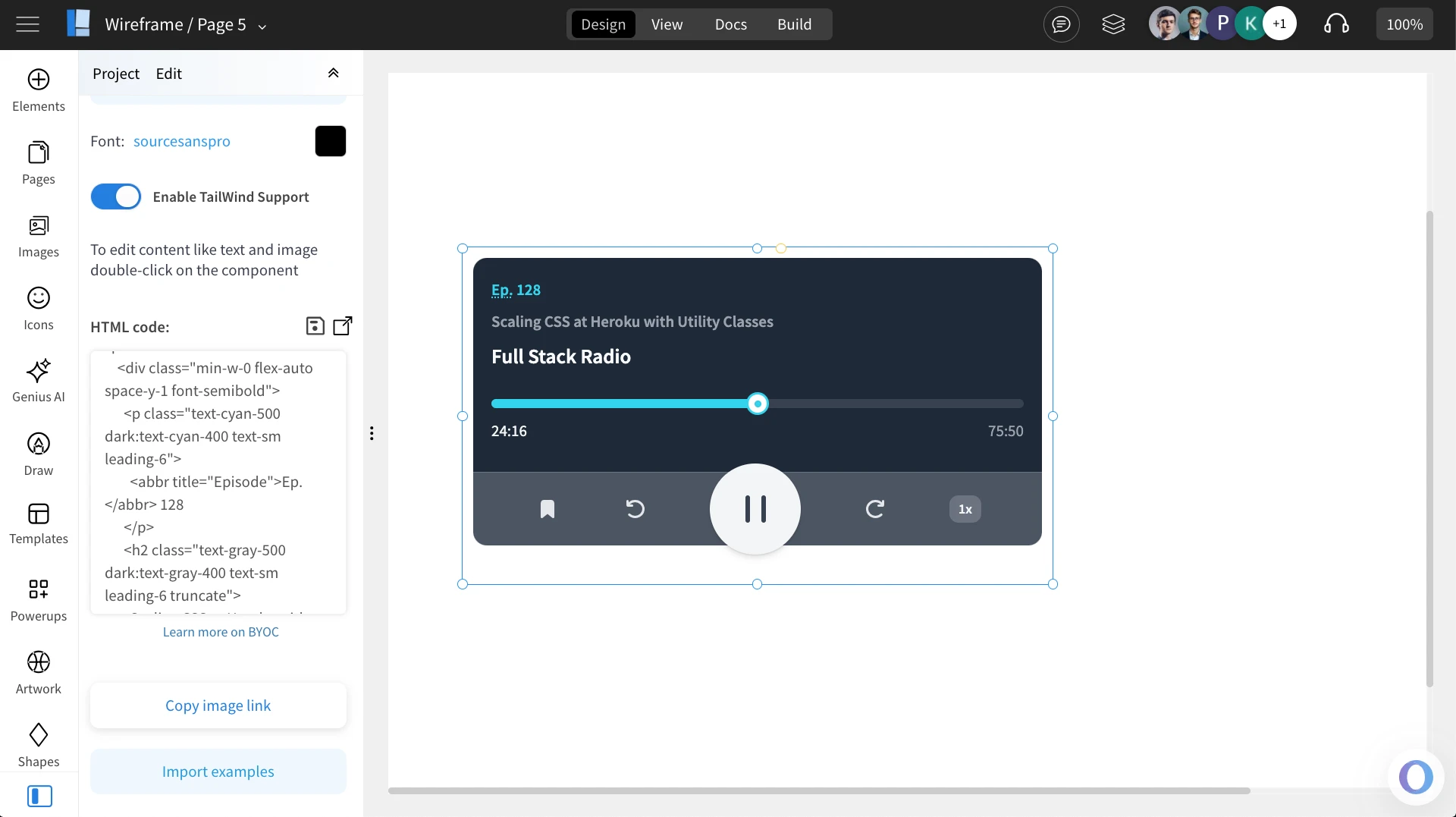
Once created, BYOC can be used by non-coders for making superficial changes with its WYSIWYG visual editor. Designers can change text, replace font family and also try different images easily without touching its code
3Bridge designer-developer workflow with first-class Tailwind support
This is one of the points that makes BYOC quite useful as a feature to connect developers with designers in your team. If your team already has a design system of Tailwind components, then they can be directly be imported as BYOC components inside the wireframe. So designers spend less time re-creating the UI to make changes. Also the imported Tailwind components can be modified inside the editor with live preview.
4Generate specs
Since BYOC is written in pure code, when the wireframe is shared with your clients or developers, They can inspect BYOC components in review mode to generate specs. This makes hand-off smooth and implementation faster.
5MockFlow benefits
As BYOC by itself a MockFlow component, it can be resized, moved, duplicated, linked, exported, and also saved as custom component part of your UI packs.
That's not all, we anticipate more interesting features coming soon to BYOC, like native support of reactjs and vue based components in BYOC2.