Follow the steps below to add annotated comments in MockFlow.
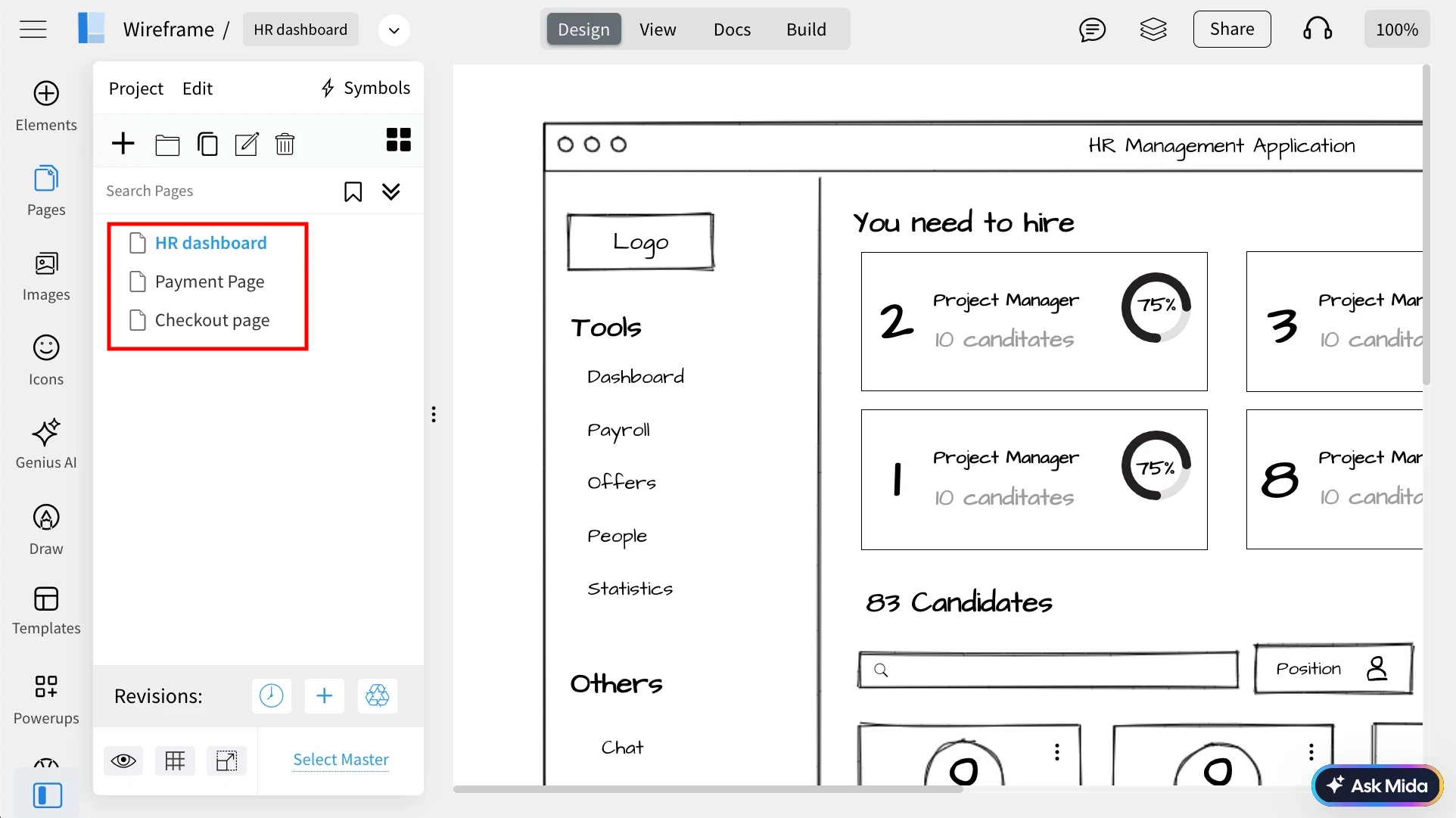
1 Navigate to the MockFlow WireframePro editor and locate the sidebar containing the pages of your project.

2 Select the desired page from the sidebar.

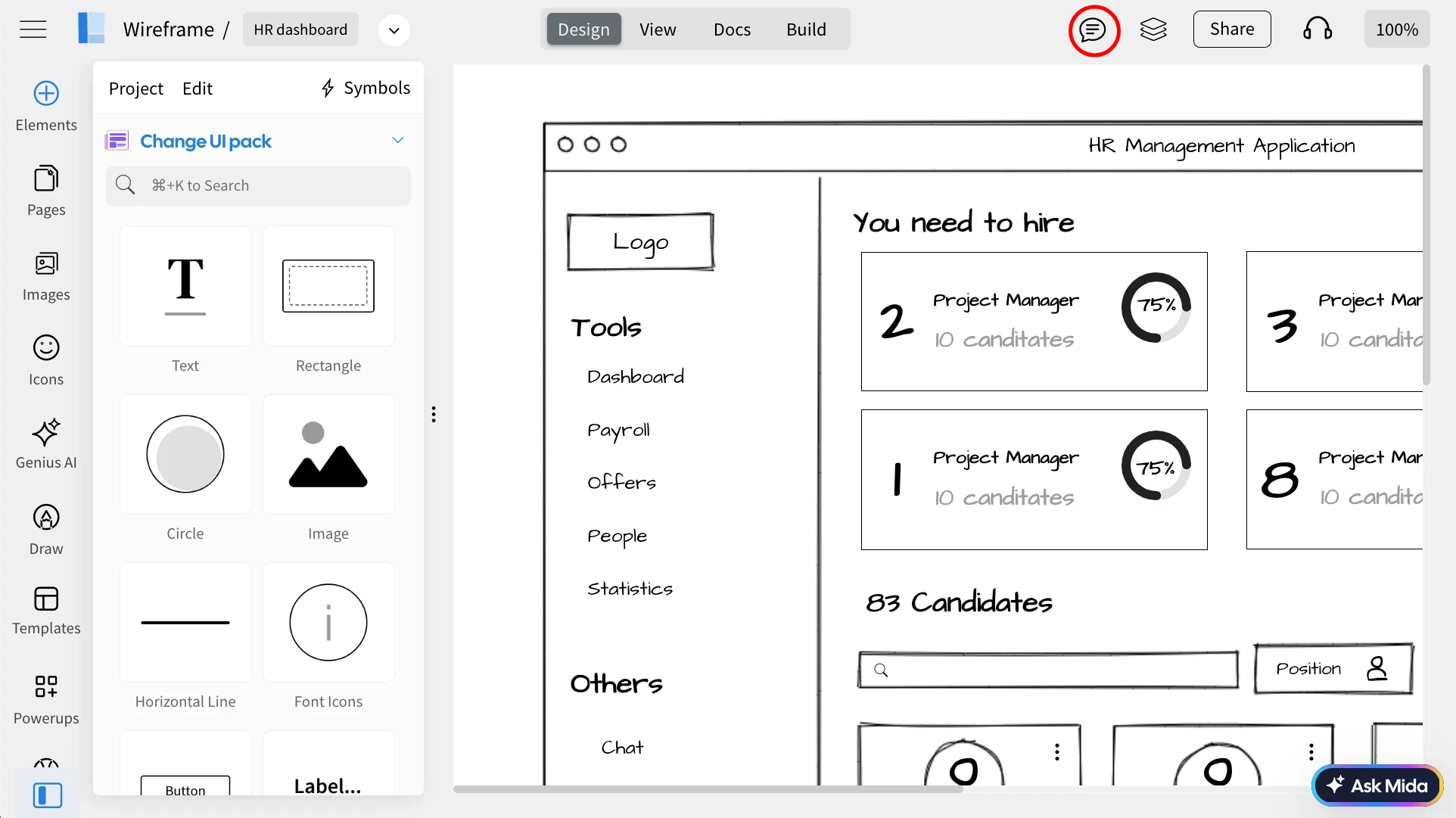
3 Then access the top menu and click on 'Comment'.
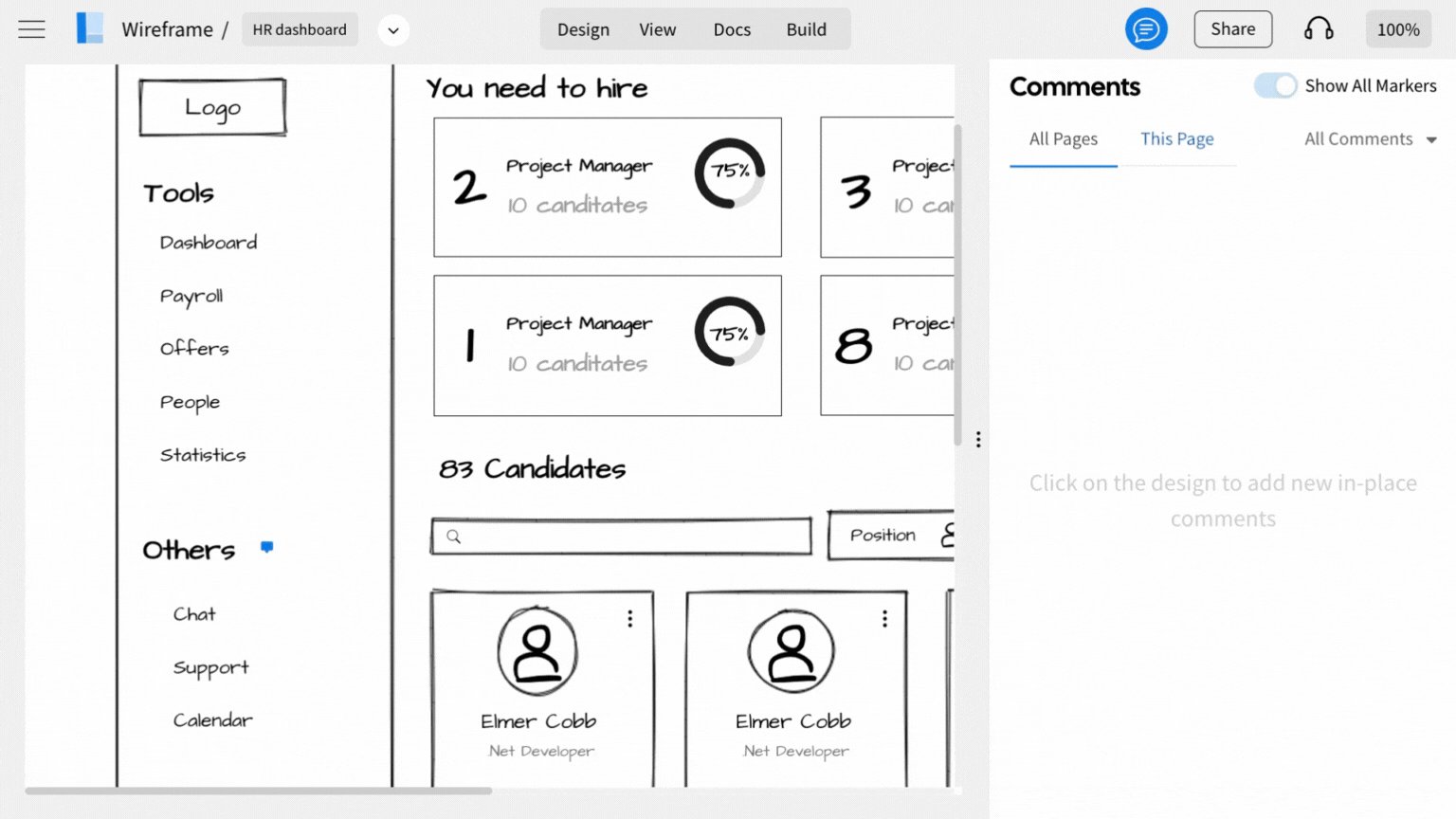
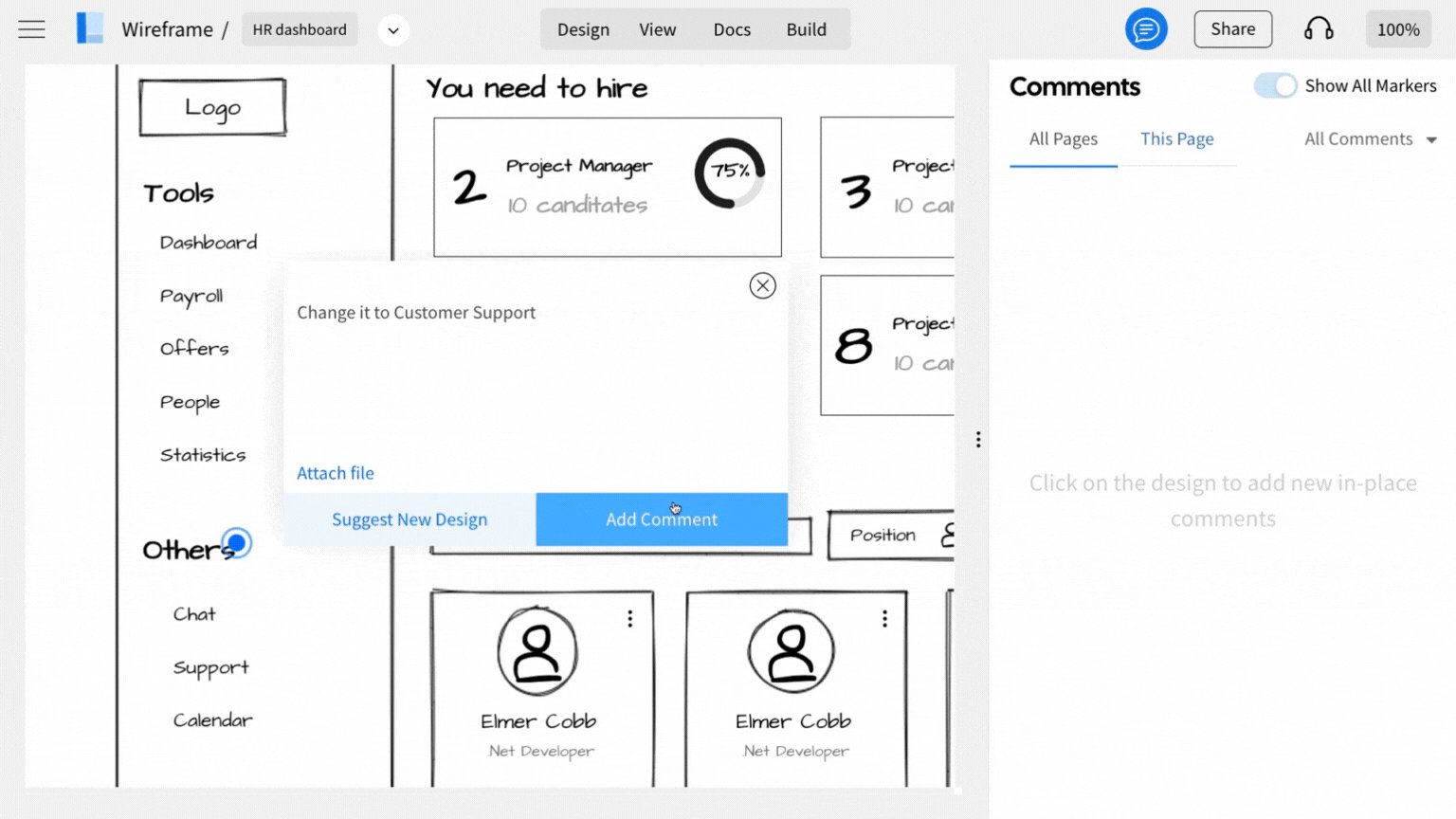
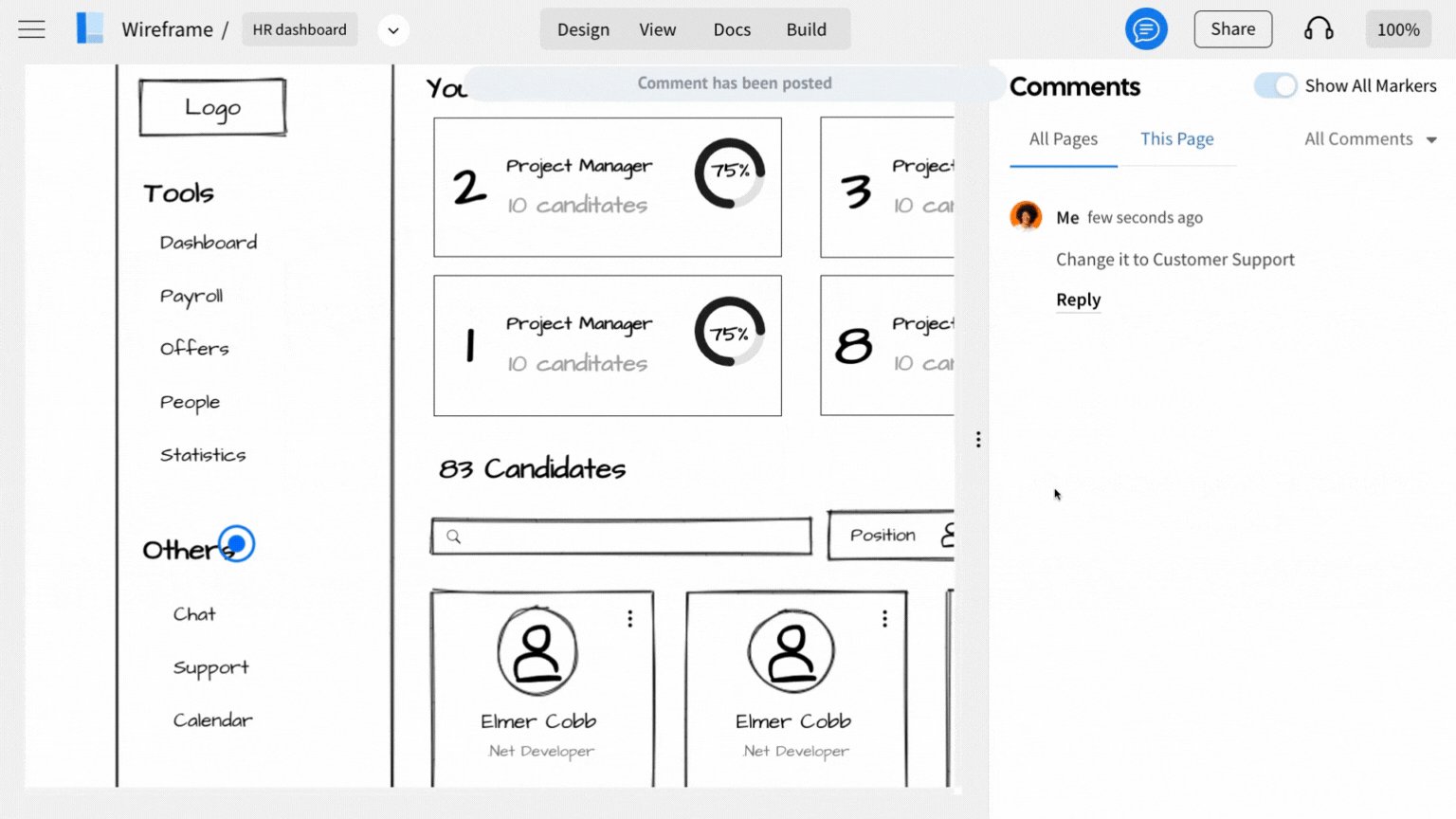
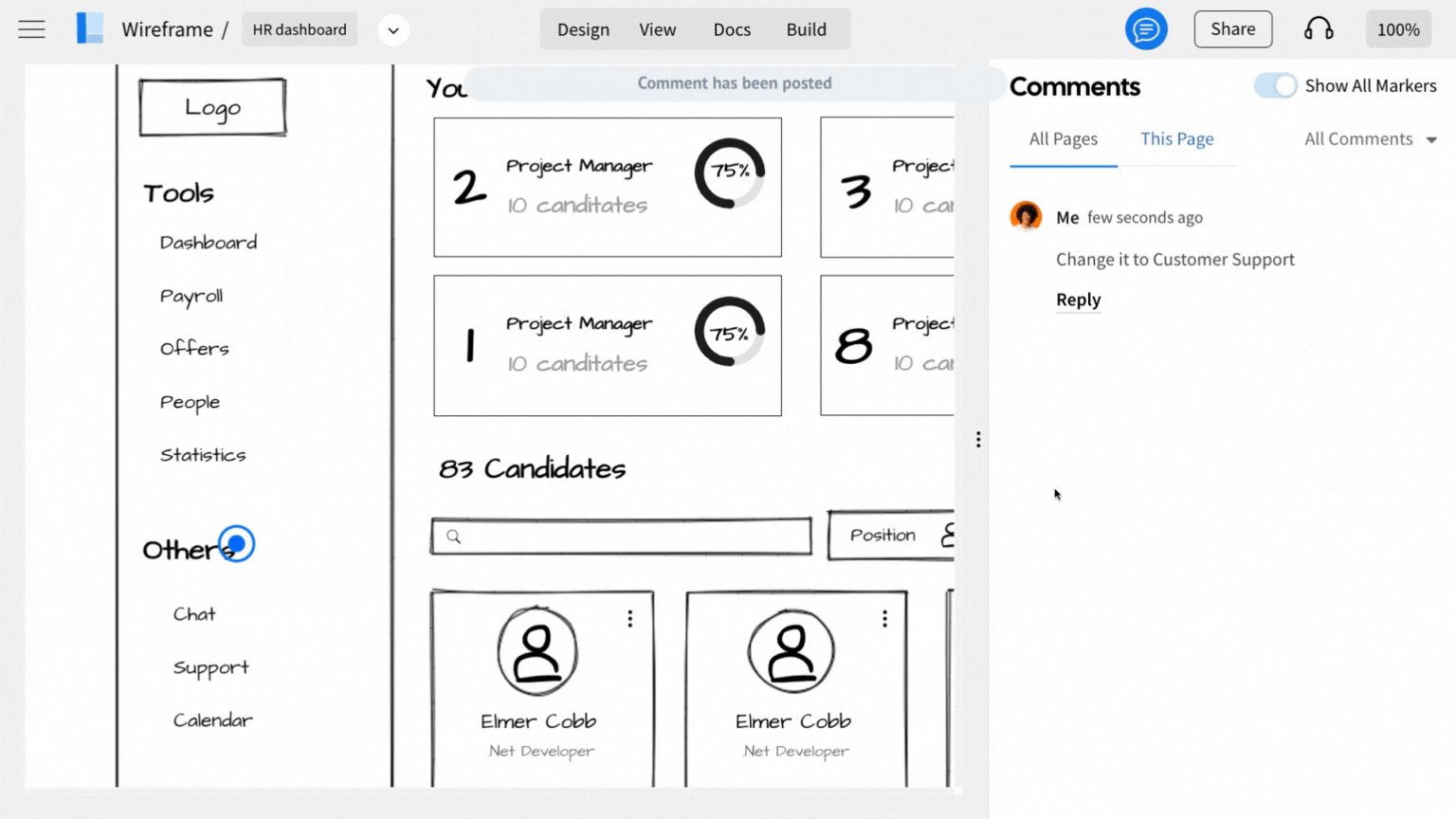
4This action triggers the opening of the comments sidebar within the MockFlow editor.

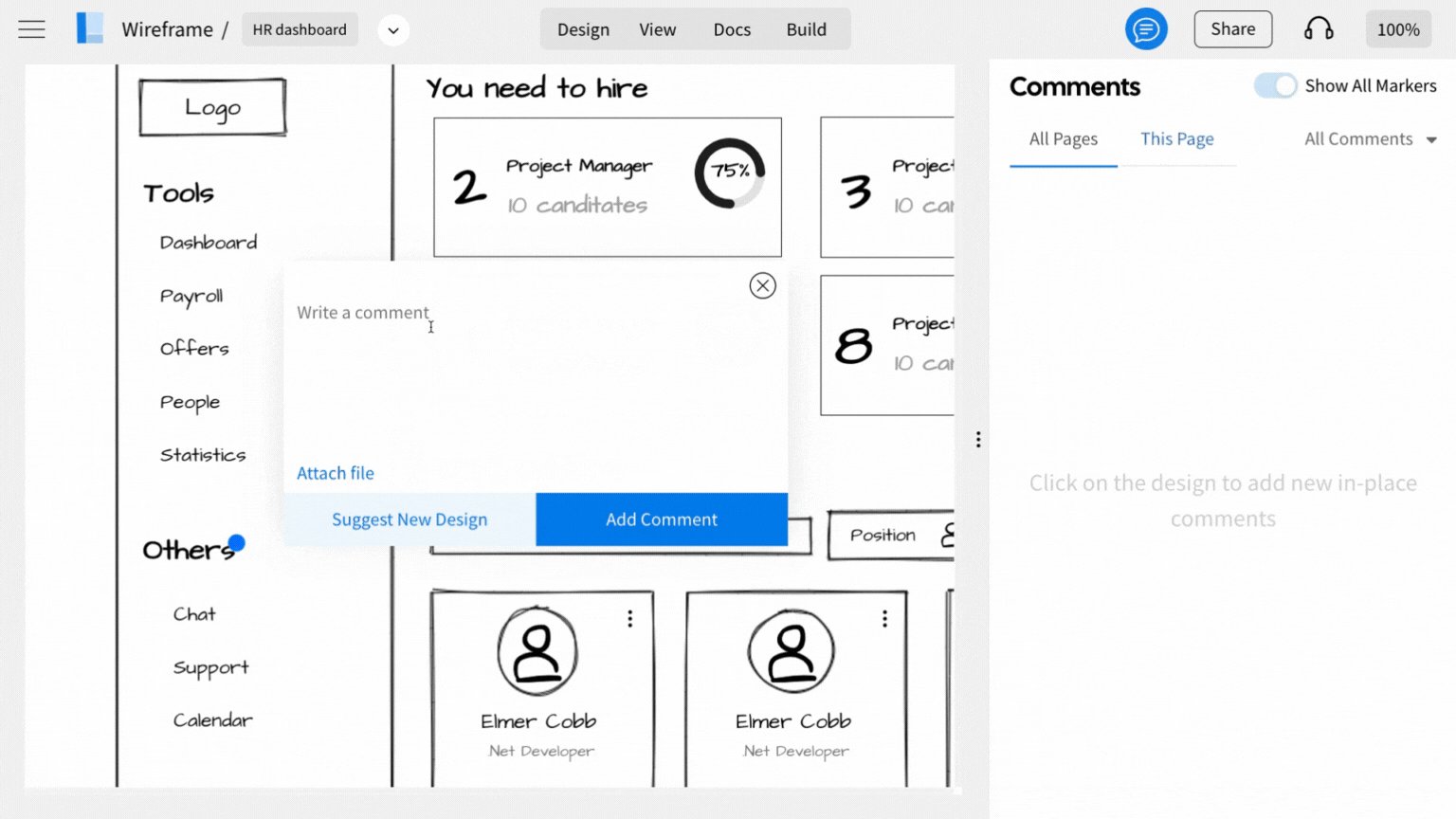
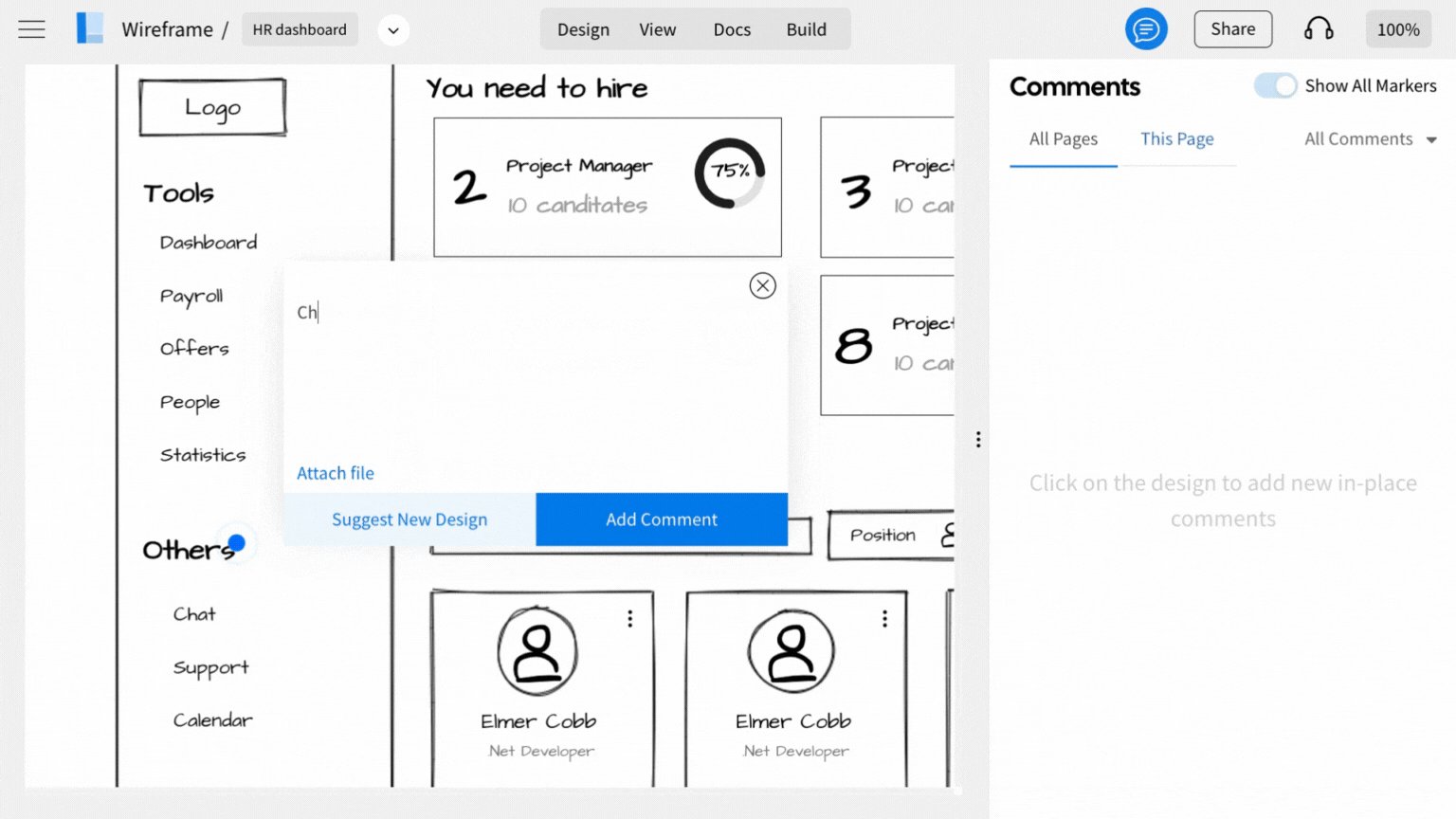
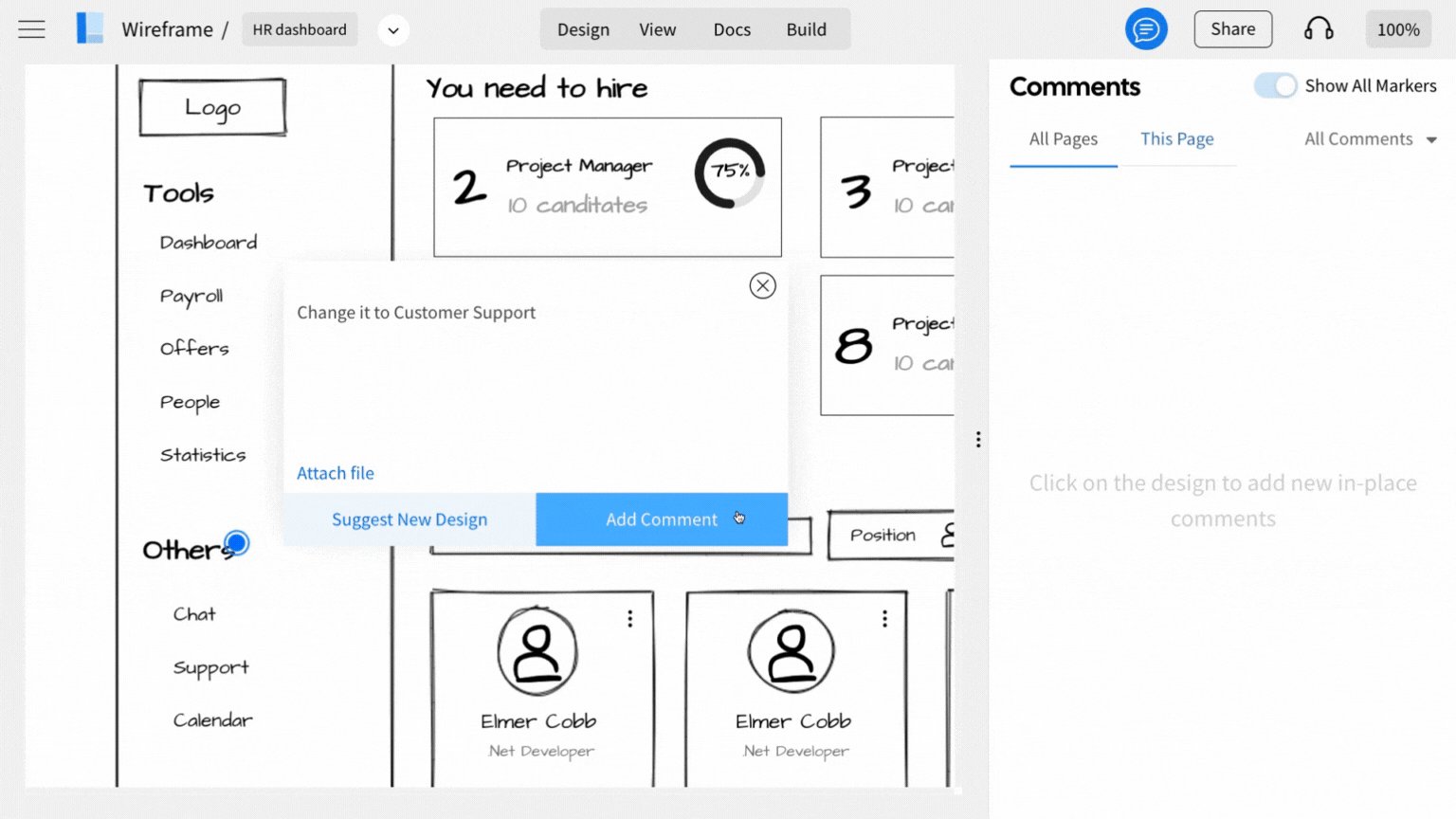
5Utilize the comment cursor to interact with the page model; you can add comments just by clicking on it.

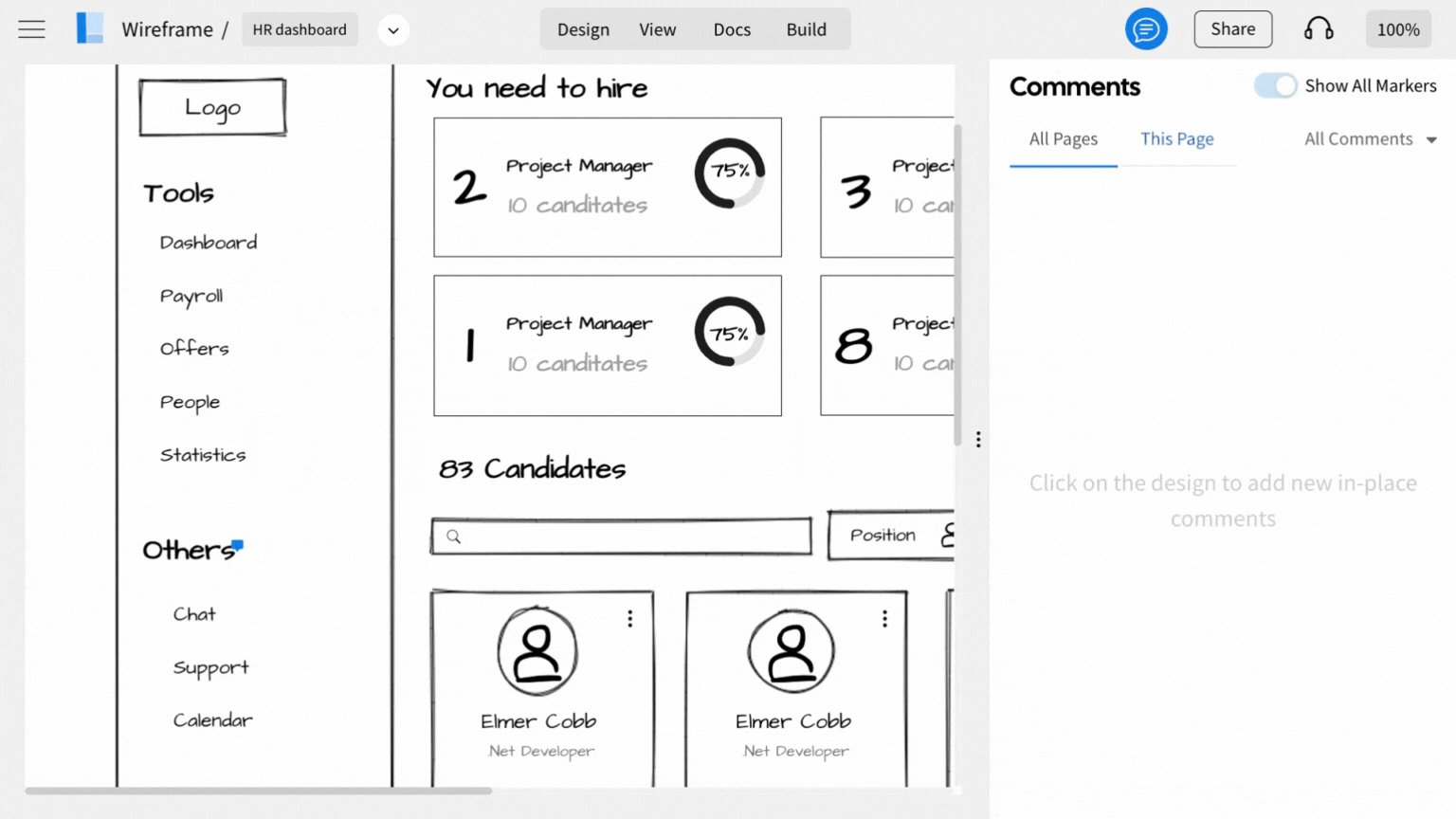
6 Annotations will be made in the form of markers.
7 To view or hide the annotated markers, toggle the "Show All Markers" option as needed.