Adding page navigation interactions transforms static wireframes into clickable prototypes, making it easier to simulate real user flows and speed up the prototyping process.
In this article, we’ll walk you through the steps to add page navigation using MockFlow’s Prototyping feature.
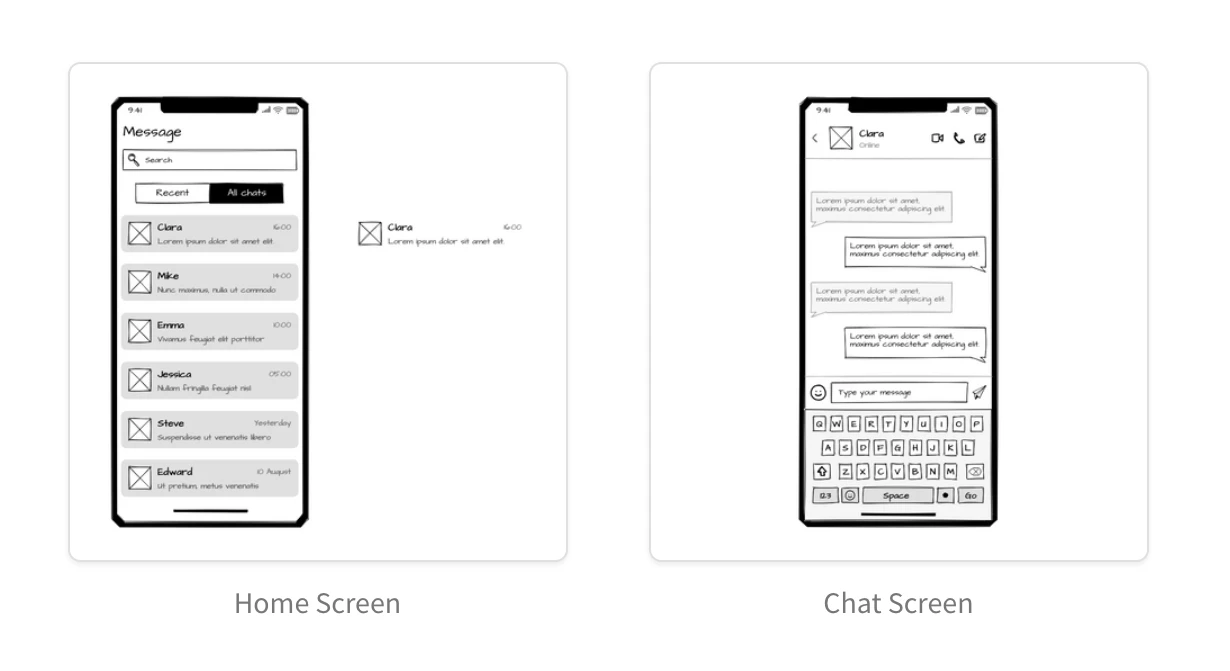
For demonstration, we’ve created two screens—a Home Screen and a Chat Screen—of a mobile messenger app to showcase how page transitions work in action.

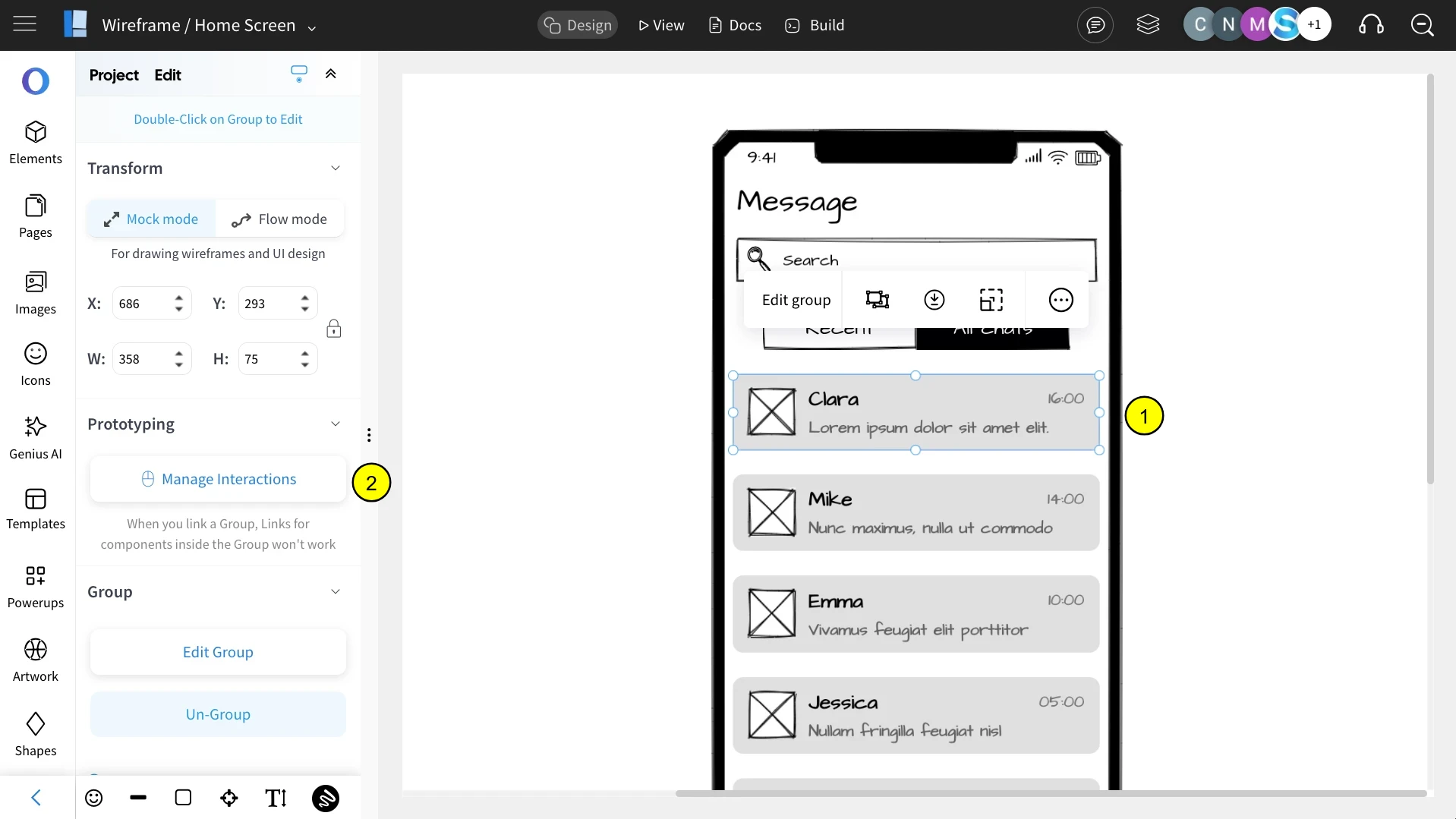
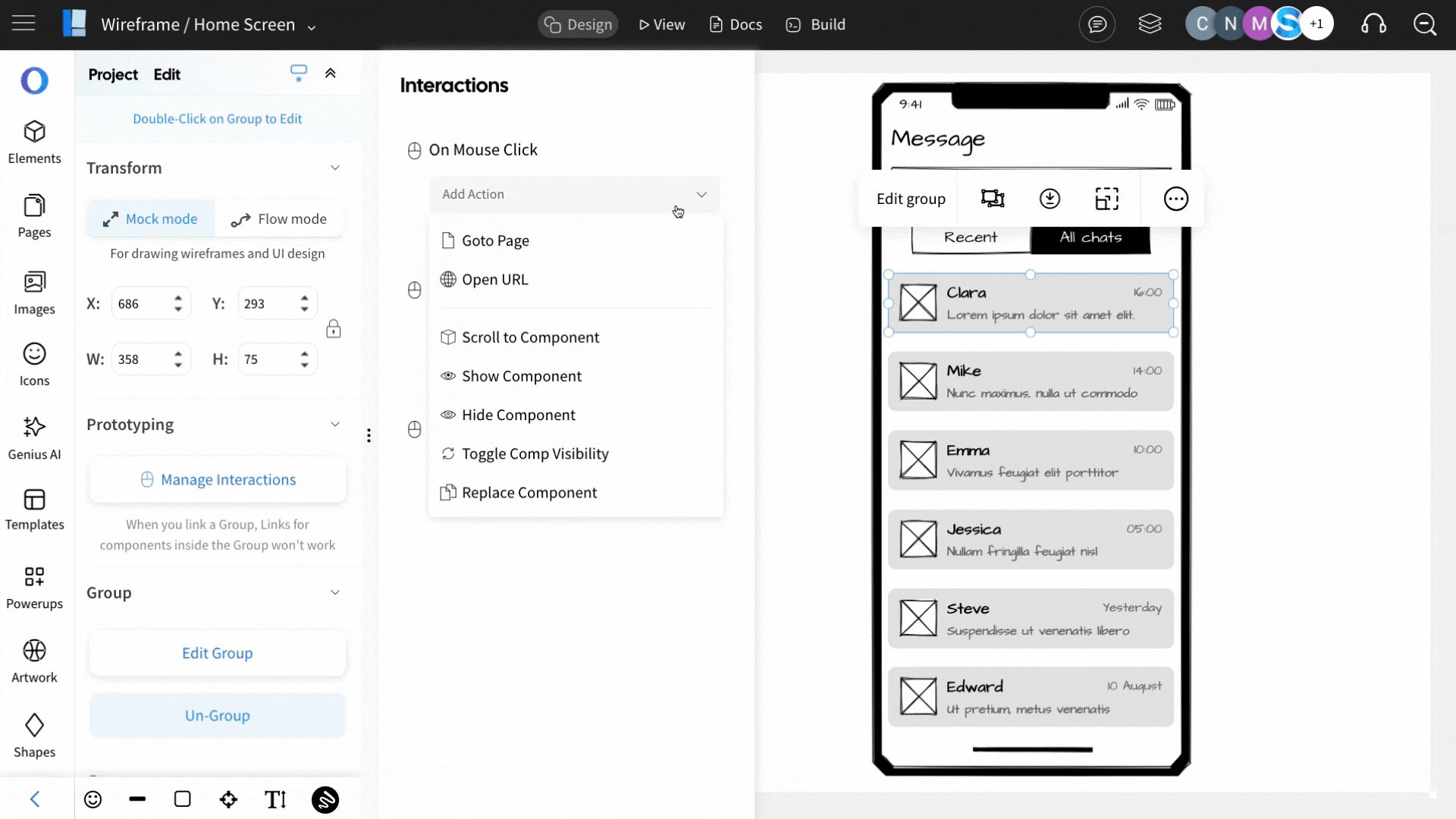
1In the wireframing editor, select a component from your design and click on the 'Manage Interactions' option in the Prototyping section.

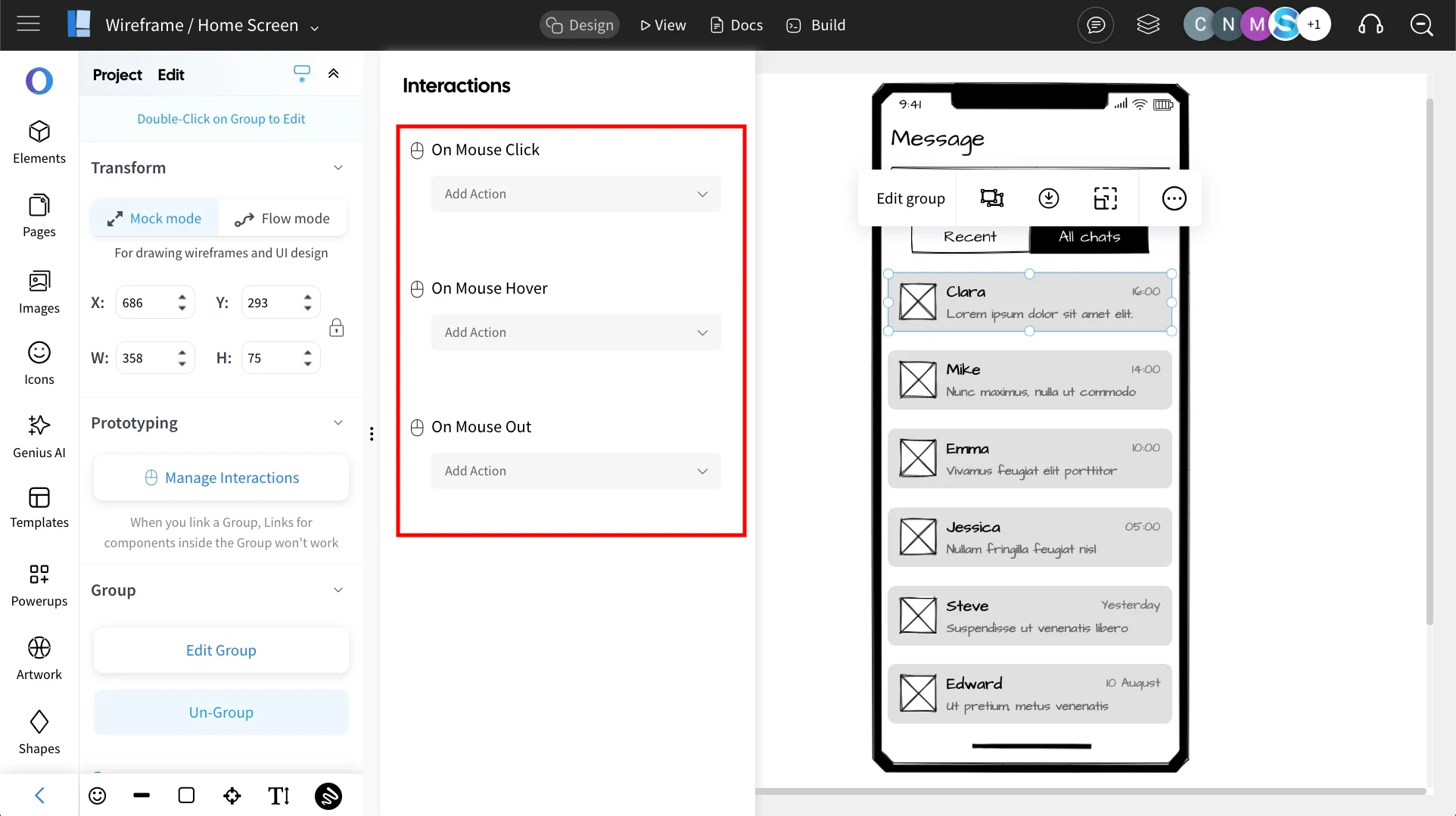
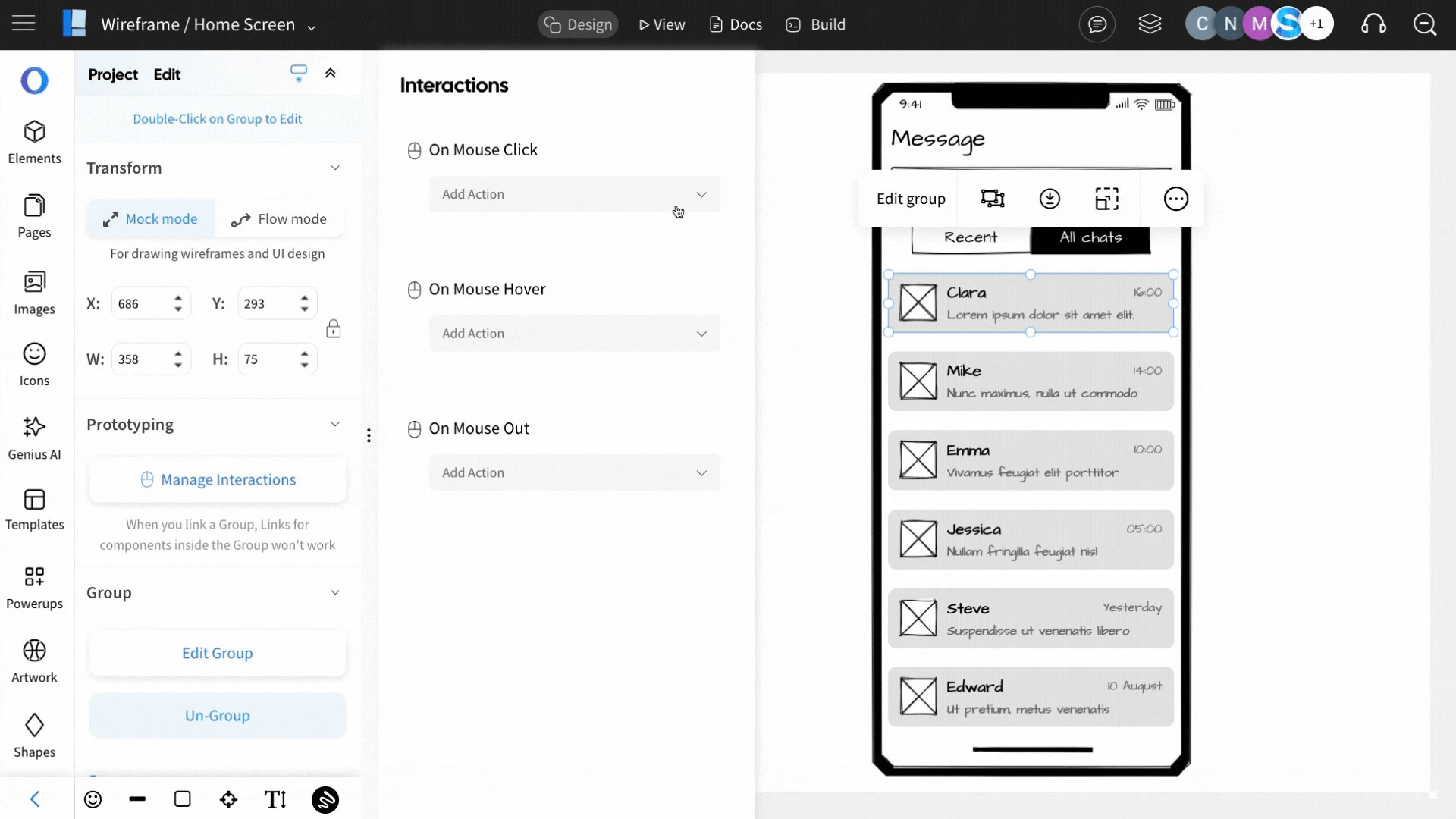
2You’ll see three interaction options; select an interaction type and add an action to the component.

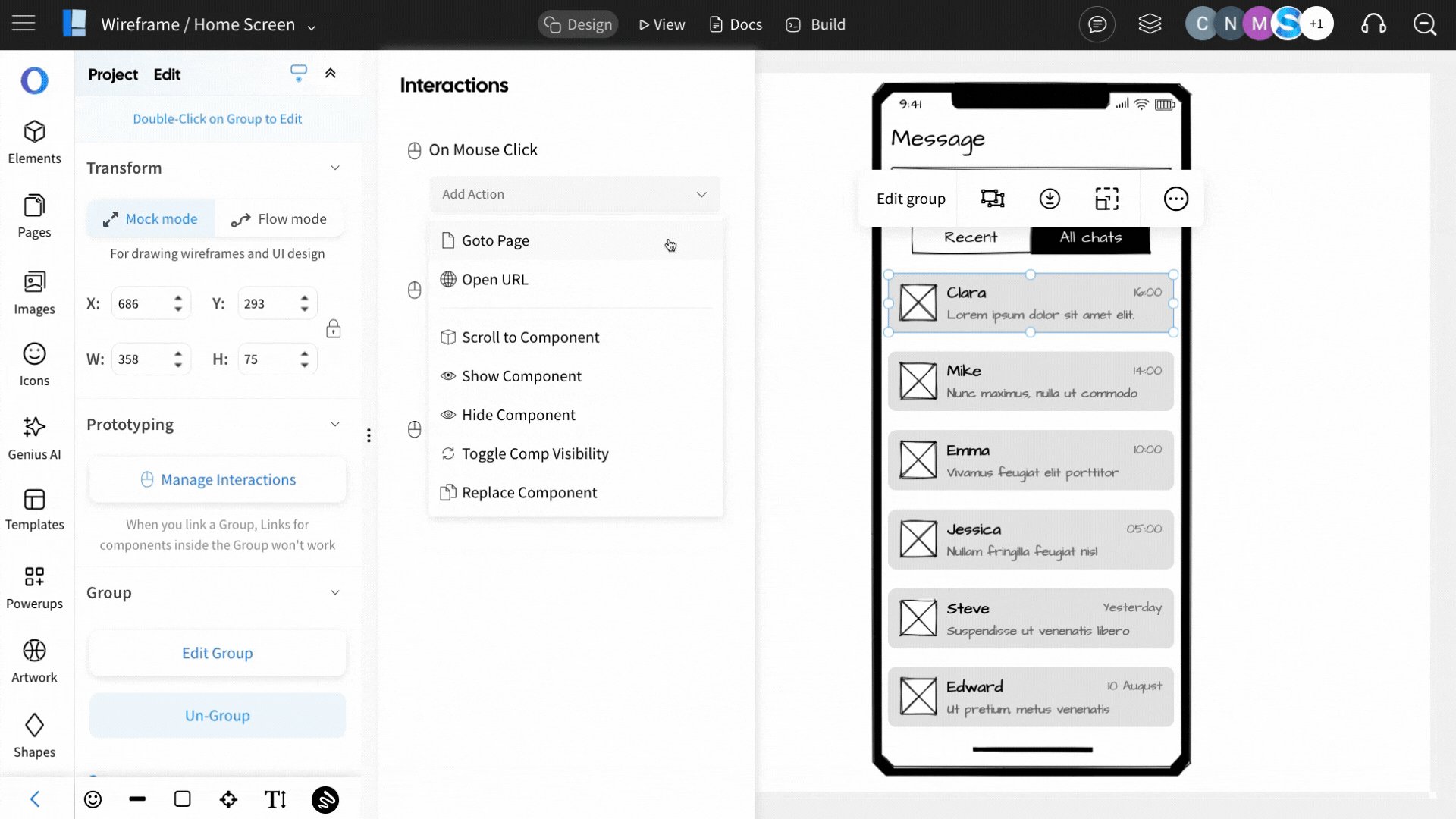
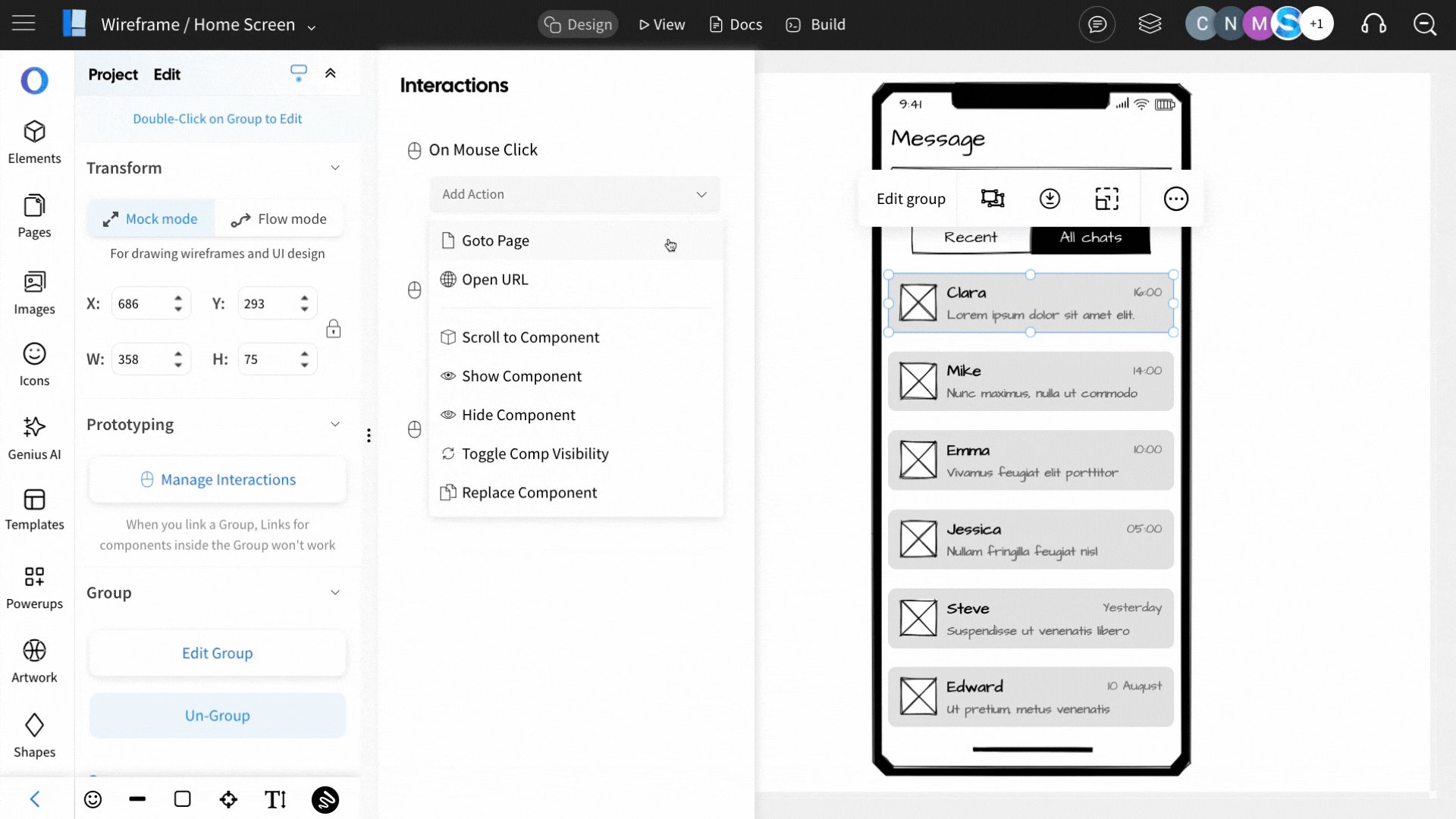
3Choose the 'Go to Page' action from the list of options.

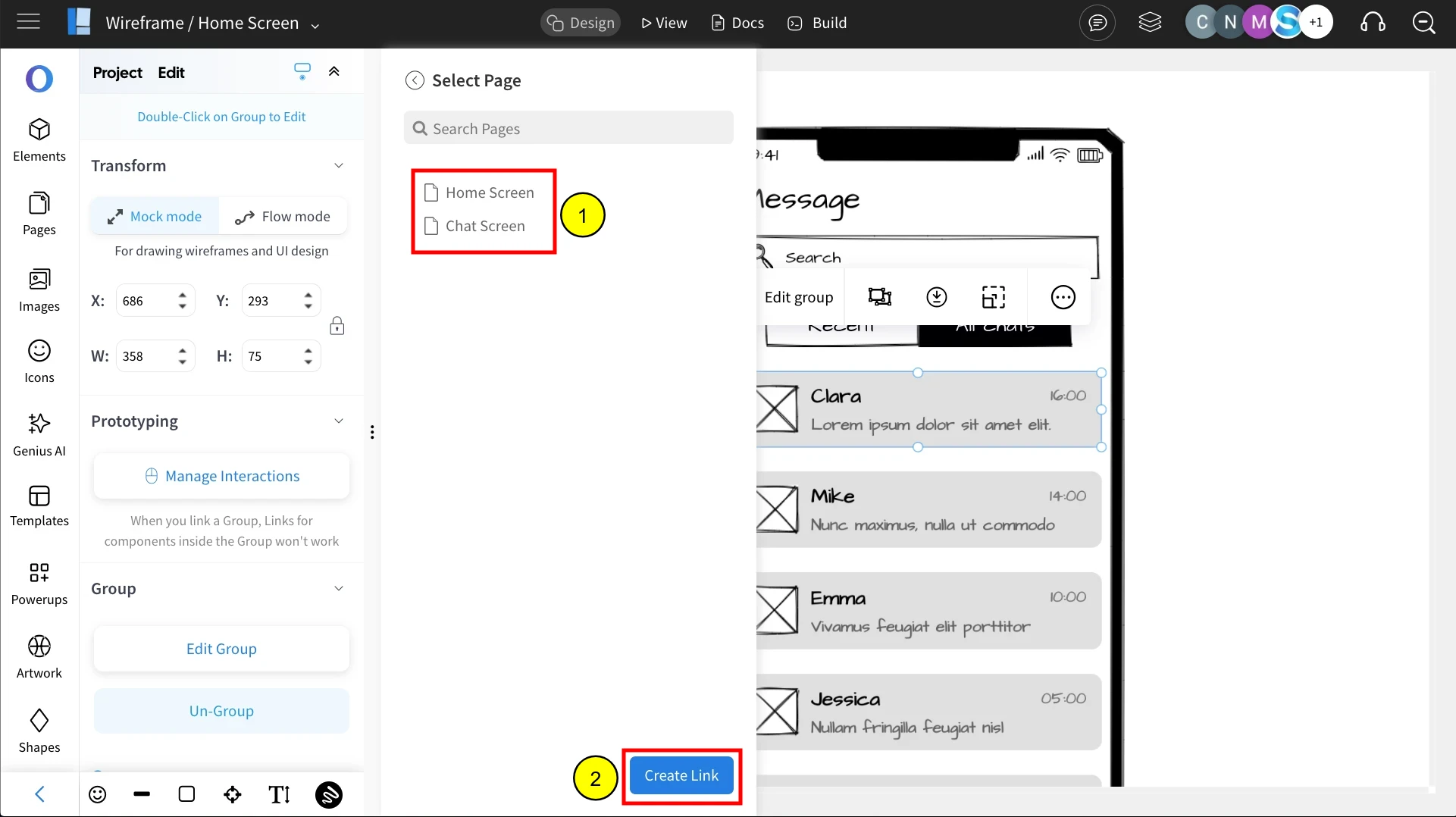
4Select the desired page for the interaction and click Select.

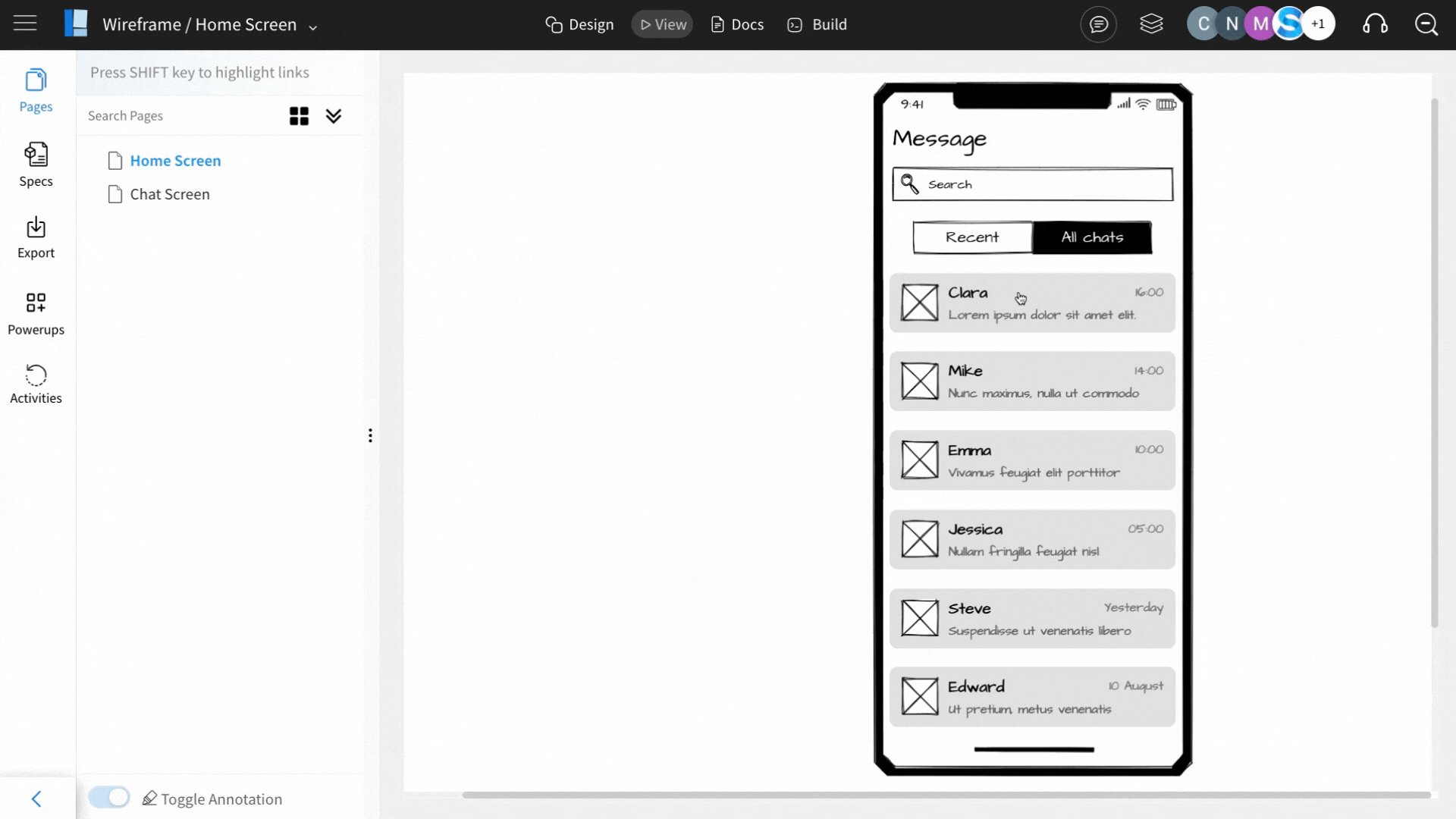
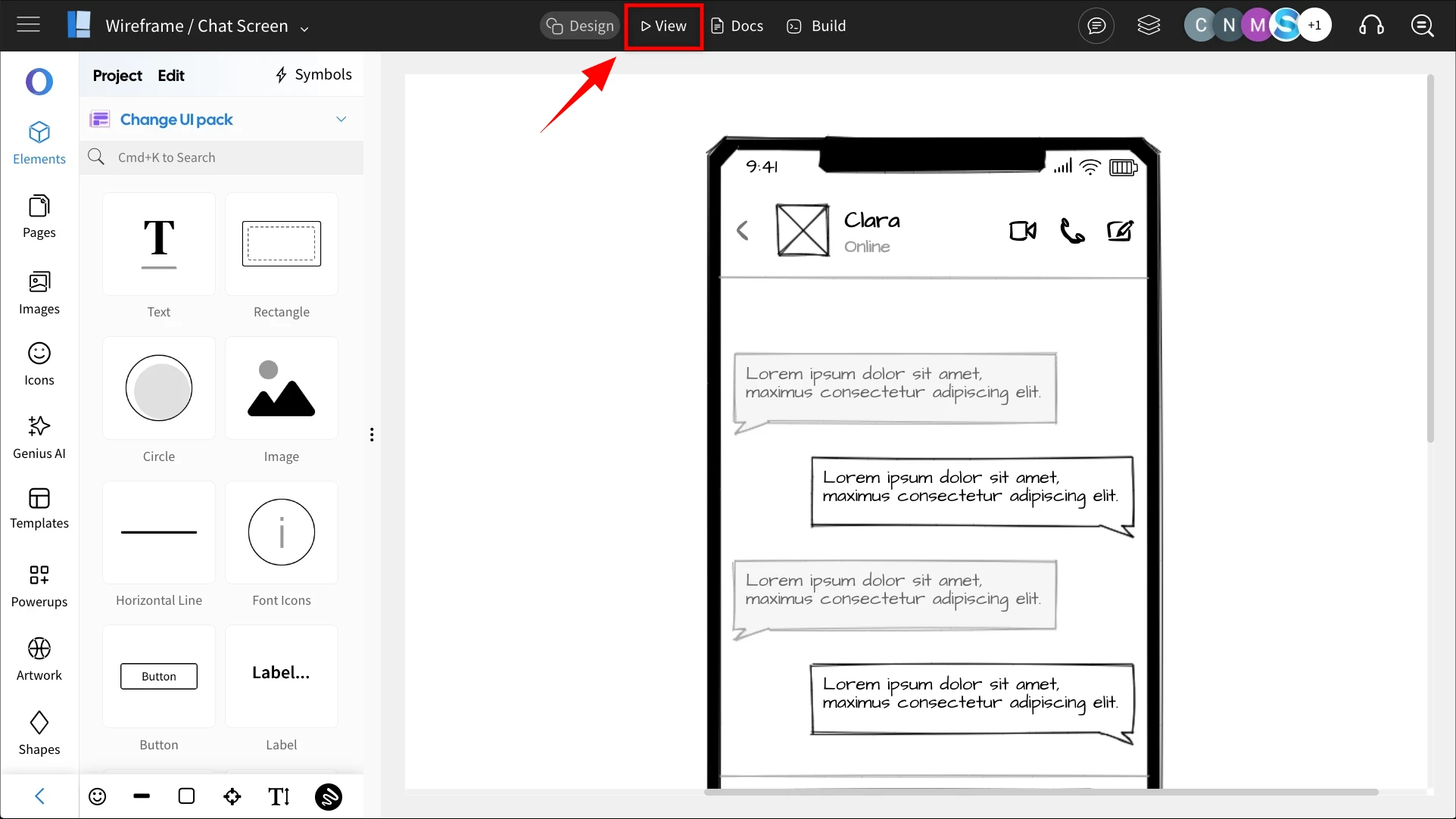
4The chosen action will be added to the interactions. Click on 'View' to see it in action.

6Clicking on the component will display the interactions between pages by linking.