Integrating Slack with MockFlow allows you to seamlessly attach your UI designs directly to your conversations.
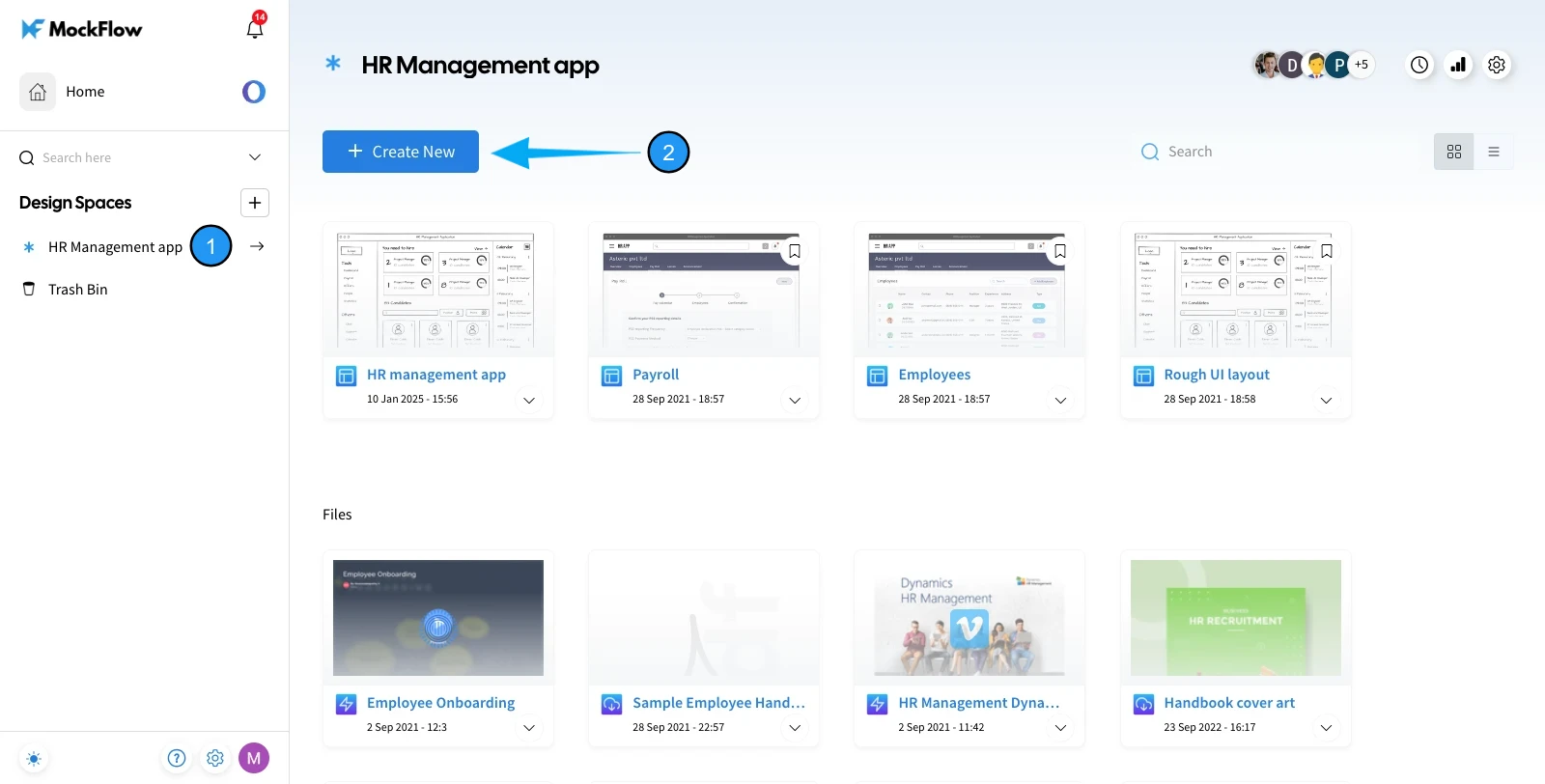
1In the MockFlow dashboard, choose a design space and click on the 'Create New' button.

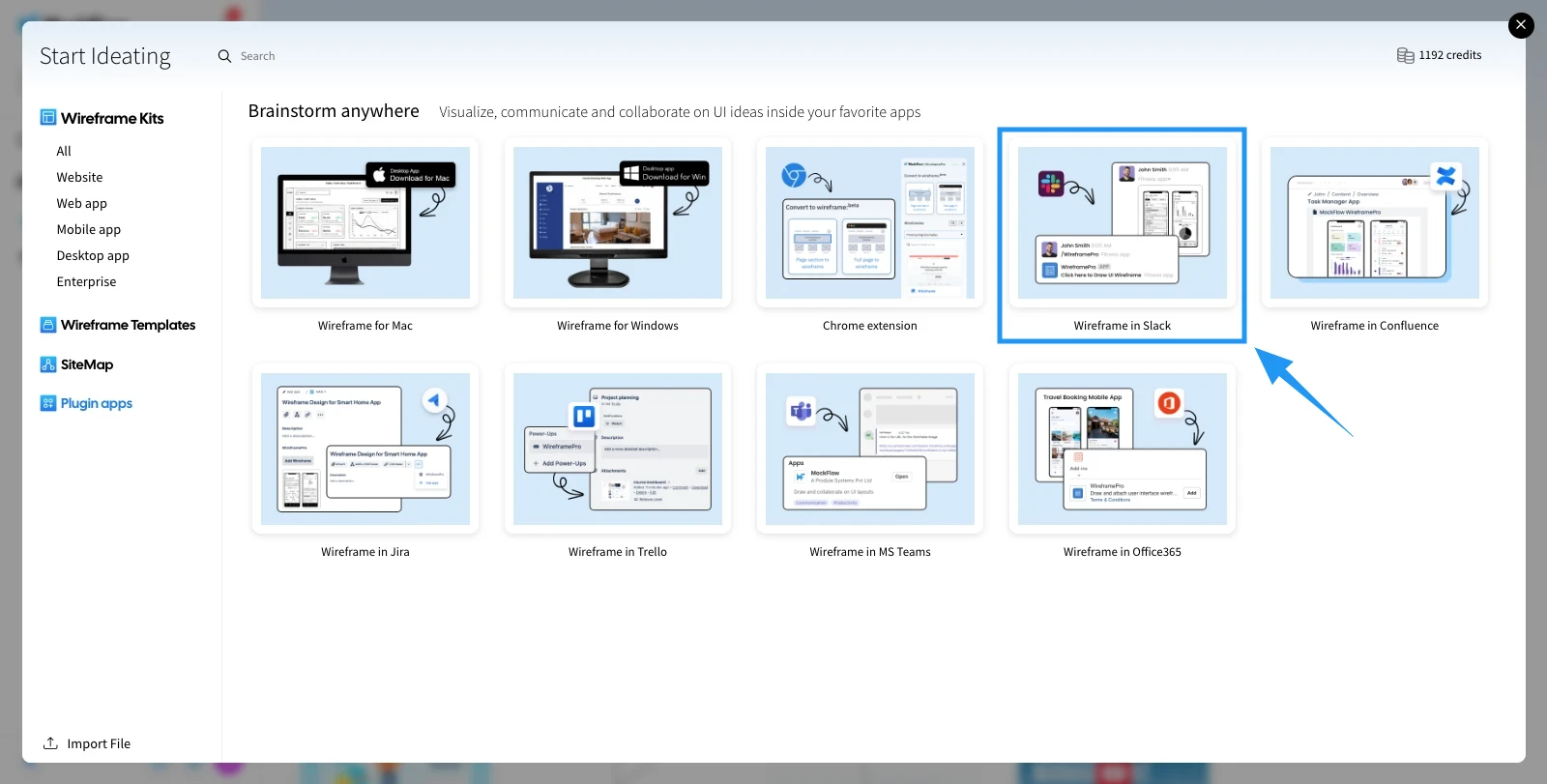
2From the appeared dialog, select 'Plugin Apps' from the sidebar and click on 'Wireframe in Slack.'

3To start the wireframe pro editor from Slack.
4Enter the backslash in the Jot section, and search wireframe. The wireframe option will appear in the menu bar.

5Login to your MockFlow account.

6And select an existing project or add a new UI design.

7Once done, click the send button, and the Wireframe Pro app will appear on the channel. Click on it.

8The project is shared in the Slack channel.
